Top 17 Innovative And Creative Carousel Images Plugins

Your visitors can Share images photos Facebook Tagged Hi5 Twitter Orkut Hotmail Gmail Yahoo Pinterest Forums websites blogs e-mail and more!
Unlimited Images, jpg png gif Animated gif
Thscript scans your given image folders and make grid responsive pages, no more coding, no more adding thumbnails just upload images to your folder (DONE)
Scans a given folder containing images and build pages from it.Support jpg png gif images Animated Gif
Accept Images of any dimensions
Upload unlimmited images to your folders
No special requirements only phpNote: images in demo site are not included in the package
2. WOW Slider

WOW Slider is a fantastic responsive image slider with
killer animations and tons of professionally made templates. NO Coding - WOW Slider is packed with a drag-n-drop wizard to create beautiful slideshows in a matter of seconds without coding and image editing. Wordpress plugin and Joomla module are available.
Also, you can share your slider on Facebook.

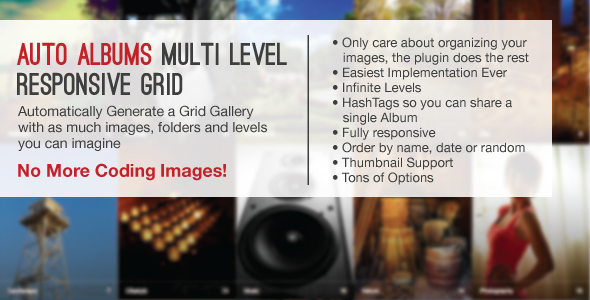
STOP ADDING YOUR IMAGES MANUALLY IN YOUR PAGE!
This is PHP plugin that scans a folder in your server in which you can put as much images, folders levels you can imagine and plugin will make grid responsive gallery taking the folders as albums. Put plugin in your page once and then no more coding, you only need to take care of organizing your images in folders and if you want adding thumbnails. There is no limit so you can keep creating folders or albums of images inside a folder inside a folder inside a folder and plugin will reading them all creating navigation at the top so you can go back in whatever level of your choice. This is an example of a directory that plugin can read (as you can see you can organize your images in any way you want and plugin will read your directory automatically):

Display it in a slider, chamge transitions, change navigation style, add Zoom Burns effect to images.

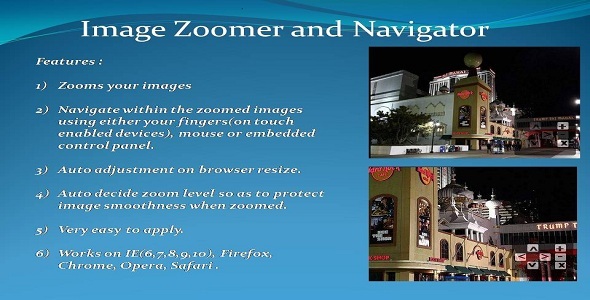
Image Zoomer Navigator zooms your Images and allows you to navigate inside your enlarged image making use of either mouse,fingers or the embedded control panel.It will allow your user to fully interact images on your website.

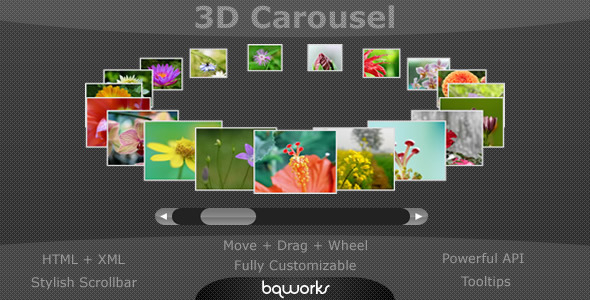
3D Carousel is a powerful jQuery plugin that allows you to arrange a set of images in carousel layout.public methods which allow you to control carousel using outside input (e.If you have any questions or need assistance with integrating the carousel, please feel free to ask; I will gladly help you.

Link Carousel demo: Carousel Demo
This is an Advanced Carousel, fully controlled by CMS . You can play with the images too (create/delete/rename categories, upload/delete/rename images).Carousel features:
Best images size download times – the image are resized dynamically on the server, and caches by required width / height. Auto thumbnails, auto resize images best fit thumbnails and image view. Variety images operations: upload, delete, copy/move between categories, change order, change title, description and link, preview, view in browser, duplicate, or download. Multiple images selection (mouse selection , shift and control keys)
For carousel base I use Cloud Carousel

PhotoDune Images
We used these photodune images demo filesPhotoDune ImagePhotoDune ImagePhotoDune ImagePhotoDune ImagePhotoDune ImagePhotoDune ImagePhotoDune ImagePhotoDune ImagePhotoDune ImagePhotoDune ImagePhotoDune ImagePhotoDune ImagePhotoDune ImagePhotoDune ImagePhotoDune ImagePhotoDune ImagePhotoDune ImagePhotoDune ImagePhotoDune Image

It can filter images, and supports multiple filters as well. Customizable – Spectrum is fully customizable, in very deep and empowering ways, example you could create your own compositions which control the way images are animated during filters. Setting up straight away is ridiculously easy, almost every option has a default, the only thing you would need to do is supply the images, and the parent element to which gallery is appended to. Spectrum is really smart, it can crop images for you, set them true to proportion. If images are set true to proportion, spectrum will chose best combination images so that each combination fills up the most row space, kinda like arranging tiles in your bathroom. Spectrum can fit to be any size grid, you can custom set height width of the images. You can chose for your images to align to the right, or left or even justify, which would look like you were aligning text, which produces cool effect. Or you could chose the “fill” align type which will make sure that if there is empty space in the row, all images will scale until they fill it up, producing beautifully fitted galleries that are true to proportion. Display images in their true proportion and don’t worry about them fitting together, spectrum will take care of all that. What you will be left with is a beautiful gallery which fits perfectly all its images. This can be useful when used as a loading screen whilst your gallery images load in the background, and can be set swipe away as soon as they have loaded. Spectrum has an api which allows you to bind to any kind event that may happen on any of gallery images.

NACHO Lightbox is perfect plugin for showcasing images, videos, iframes and even ajax in modern and usable manner that is available on every device. Responsive fluid grid included to keep your images aligned.
15. Etalage

A ready to use jQuery image zooming plugin to present your images in the highest detail without leaving the page.Unlimited number of images
Bug fix: Adding links to images now works properly
16. Image Crop

bgStretcher (Background Stretcher) is a jQuery slider plugin for stretching one or more images proportionally across an entire page or element. When multiple images are supplied, bgStretcher displays them in a configurable slideshow with advanced options. plugin allows you add a large image (or a set of images) to background of your web page and will proportionally resize the image(s) to fill the entire window area. plugin will work as slideshow if multiple images are used. Additionally, the resizing of images can be optionally animated when container is resized.Proportionally Resizes Background Images
Support Single or Multiple Images
18. JSized Carousel

JSized Carousel is a slideshow jQuery plugin that converts list of images into a nice image gallery.